 Modifier la valeur des attributs dans le CSS
Modifier la valeur des attributs dans le CSS
Ca ne mârche pâs !
Mots-clés : getElementById
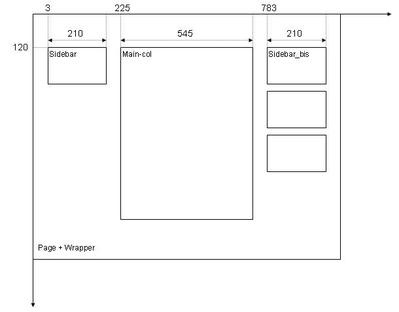
Afin de modifier la valeur des attributs (notamment, l'attribut "left" de l'élément "sidebar"), j'ai essayé de faire comme suit :
Je devrais obtenir : Position left du side bar = 3px !
Pourquoi donc ?
Est-ce parce que l'élément n'est pas encore construit au moment de l'appel à la fonction ?
Ou alors, je n'ai rien compris à ce qu'est "element". Autrement dit, "sidebar" n'est pas considéré comme un élément dans le langage ... ce qui est fort possible.





 laseine
| Le Lundi 03/03/2008 à 20:28
|
laseine
| Le Lundi 03/03/2008 à 20:28
| ![En Haut [^]](/public_images/skins/itheme/fleche-haut-13.png)

 . Regarde ce "texte"
. Regarde ce "texte" 




Derniers commentaires
→ plus de commentaires